梦晨 明敏 发自 凹非寺 量子位 | 公众号 QbitAI
GitHub CEO,直播AI写代码,挑战18分钟完成一个小游戏。
结果只用了不到15分钟,直接成功在线部署,这边人还在讲台上,全球网友已经能玩上了。

整个项目从一片空白的新建文件夹开始。

全程只需要提出需求,看AI表演,然后一键导入代码,连Ctrl+C、Ctrl+V都省了。

超额完成任务,节省下来的时间还可以用来演讲,以实际行动说明了什么叫“10倍程序员”。

事了拂衣去,现场和直播观众纷纷鼓起了真实或虚拟的掌。


而做到这一切,靠的正是GitHub最新推出的AI工具,GitHub Copilot X。
AI已不只会写代码
这是Copilot X首次官方现场演示,就在一年一度的网络峰会Web Summit上。
作为Copilot的重大升级版,它接入了GPT-4的能力。
演示的重头戏是写一个贪吃蛇小游戏,开始前GitHub CEO托马斯·多梅克(Thomas Dohmke)就先立下flag,要在十几分钟内搞定。

话不多说,直接看操作。
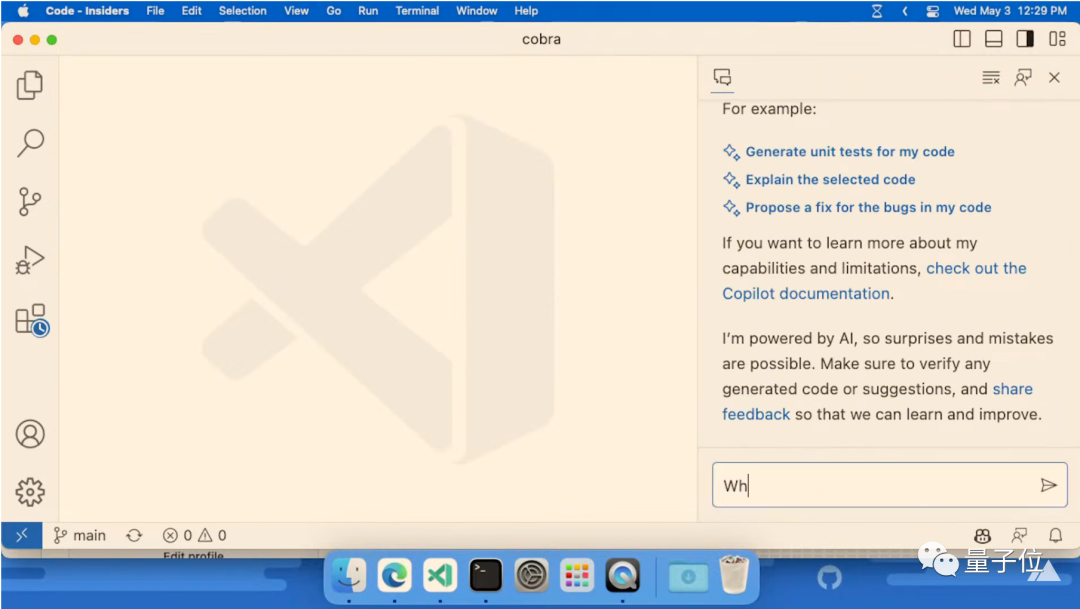
和之前介绍中的一致,Copilot X是作为AI助手内嵌在VS Code中。
在正式写代码前,托马斯先和Copilot X提问:什么是贪吃蛇游戏?
“稍作思考”后,Copilot X就在对话栏快速生成了答案(界面右下方)。

然后就进入正式环节,用JavaScript写一个贪吃蛇小游戏出来。
可以看到生成代码的速度同样很快。

不光给出了代码还有注释:

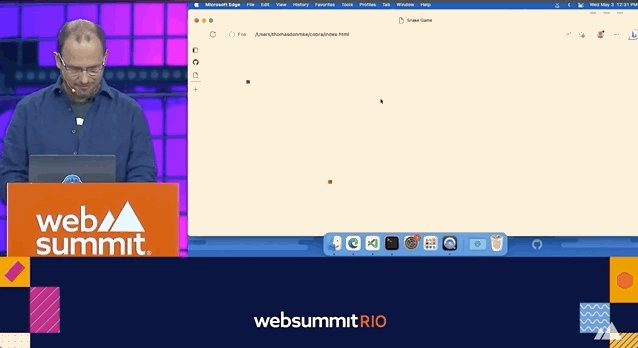
把它放在网页上后,效果是这样的:
在画布上有两个小方块,红色代表食物,绿色代表蛇,然后就能用方向键来控制蛇前进了。

给游戏界面加个框,只需输入问题就好。
Copilot X就会自己设计一个正方形边框,并且在代码下面给出解释。
有了边框之后,蛇撞到墙游戏就会结束。

加个底色:

让游戏画布居中,都是同样丝滑:

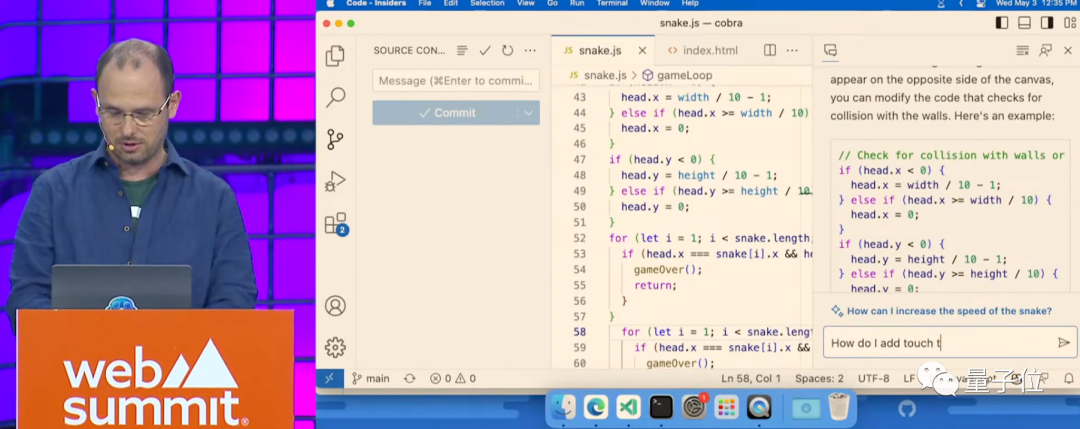
如果不想让蛇撞墙就死,并让它穿出边界后再转回来,只需对Copilot X说:怎样让蛇穿过(go through)边界?
然后把代码加进来就可以了。

不只是方向键控制,改成触摸调控方向也是可以的,同样是一句话指令即可。

当然贪吃蛇游戏的关键之一,则是界面中有很多障碍需要绕过。
这对于Copilot X而言,也只需一句话即可搞定。

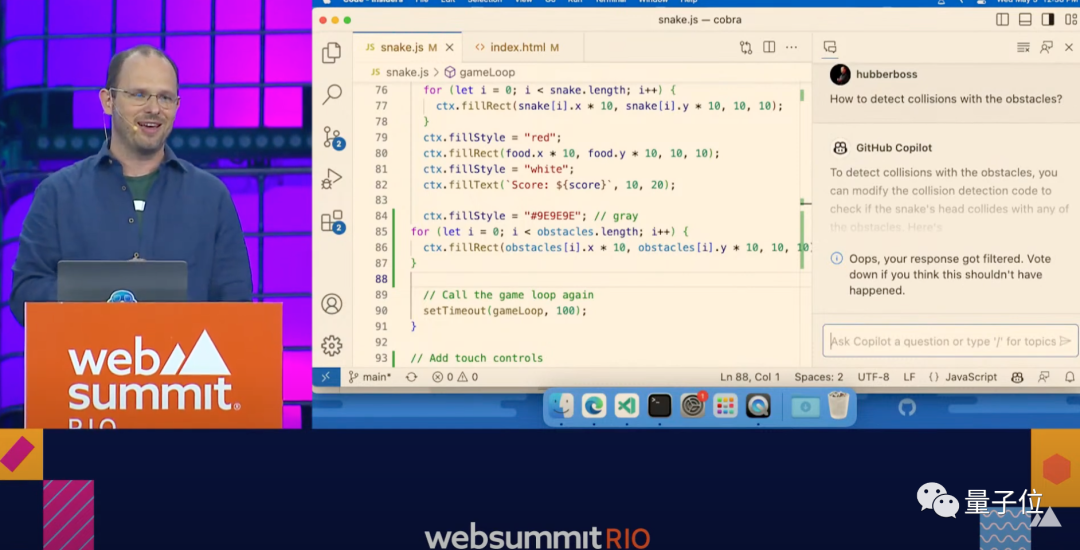
有意思的是,当托马斯提问:
怎样检测到障碍?
Copilot X认为这句话有违背人类伦理的可能,于是将回答过滤掉了。

所以没办法,托马斯在现场马上换了个提问方式,表示自己问的是贪吃蛇游戏内的情况。
结果没想到,第二次提问还是被Copilot X打了回来。
现场托马斯都忍不住笑了,还表示,再耽误一点时间他最开始立的flag就要倒了(十几分钟内搞定这个游戏)。

终于,在第三次修改问题后,Copilot X给出了对应代码。
最后的效果是酱婶儿的,目前这个网页小游戏所有人都能在线游玩(网站地址会放在文末)。

总之一通操作下来,托马斯自己一行代码都没写,完全是和Copilot X大白话沟通,就搞定了一个小游戏。
并且它还会为生成的代码自动生成文字描述,同时支持Copilot for CLI。


除了演示实际效果外,托马斯进一步解释了Copilot X能给程序员的日常带来哪些实质性改变。
当工作的每一步中都有AI,人人都能成为10倍程序员。
他说这意味着,原来10小时的活,有了AI的帮助后,1个小时即可搞定。
毕竟每个人每天的精力都是有限的嘛。
而且作为一个老程序员,托马斯还坦言自己至今都还记不住很多算法(doge)。
言下之意AI自动查询可就很关键了——Copilot X的亮点功能之一Copilot for Docs可以自动查询官方文档。

人人都是10倍程序员
AI编程出现不久,不少开发者就感到自己效率大增。
如维基百科机器学习主管表示,10倍可能夸张了,但有了GPT帮助两三倍总是有的。

也有网友觉得,本来就高效率的人会被AI放大更多倍。

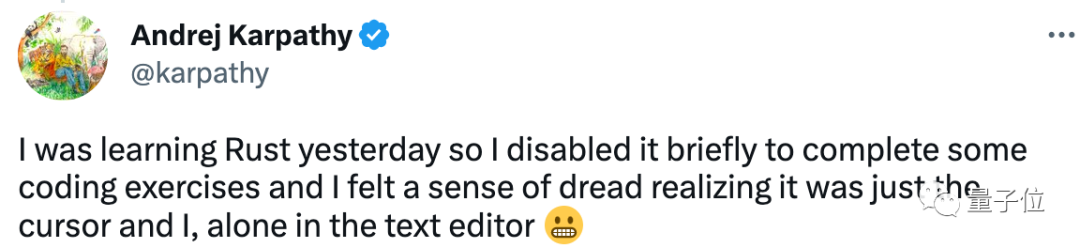
刚刚回归OpenAI的前特斯拉AI主管Karpathy就是这是一个典型代表。
他曾透露AI已经以80%的准确率帮他完成80%的代码,他的主要工作已经从一行一行写代码变成了写提示词和修改。

更夸张的是,他在学习新语言的时候特意把AI关了以便能自己练习,却发现已经出现不适应了。
当意识到只有编辑器中只有自己和光标的时候,我感到一种恐惧。

最新版的GitHub Copilot X,还将这种效率提升扩展到了写代码之外,软件开发流程的方方面面。
Thomas Dohmke在演讲中表示:
成为10倍程序员不需要去努力10倍,而是在每个流程都使用AI。
GitHub Copilot X目前正在排队内测中,从网友反馈来说,资格发放速度还是挺慢的。
如果你比较着急,GitHub的微软爸爸现在也提供了一个“插队”方法。
注册参加5月23日的微软Build开发者大会,就能提前尝鲜。

参考链接: [1]https://rio.websummit.com/ [2] https://weibo.com/6105753431/MCH1llPeX [3] https://twitter.com/karpathy/status/1608895189078380544 [4]https://twitter.com/msdev/status/1653851927921188866?s=20
贪吃蛇小游戏: https://hubberboss.github.io/cobra/
© 版权声明
文章版权归作者所有,未经允许请勿转载。

相关文章
暂无评论...
终身版AI工具

